مقدمه
در دنیای امروز سرعت سایت دیگر یک گزینه لوکس نیست؛ بلکه یک ضرورت است. کاربرانی که وارد سایت شما میشوند، تنها چند ثانیه فرصت میدهند تا محتوای شما را مشاهده کنند. اگر وبسایتتان کند باشد، به احتمال زیاد بدون هیچ تعاملی آن را ترک خواهند کرد. از آنجا که وردپرس بهطور گستردهای مورد استفاده قرار میگیرد، راهکارهای مختلفی برای بهینهسازی آن وجود دارد. در این مقاله قصد داریم بهصورت کاملاً کاربردی و عملی، ۱۲ روش موثر برای بالا بردن سرعت سایت وردپرس را معرفی کنیم.
چرا باید سرعت سایت بالا باشد؟
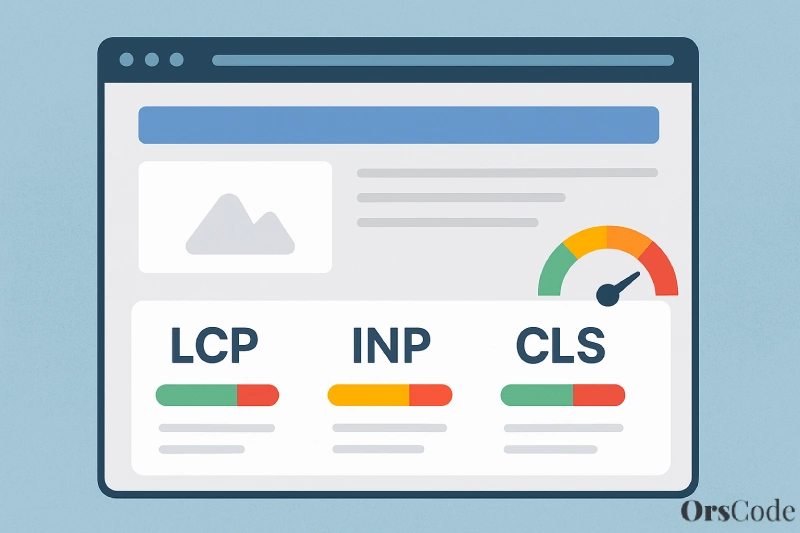
سرعت سایت یکی از عوامل بسیار مهم در موفقیت کسبوکارهای اینترنتی است. کاربران امروزی بهشدت کمحوصلهاند و اگر وبسایتی بیشتر از ۳ تا ۵ ثانیه طول بکشد تا بارگذاری شود، احتمال زیادی وجود دارد که آن را ترک کنند و به سراغ رقیب شما بروند. این یعنی از دست دادن فرصتهای فروش، کاهش نرخ تبدیل و البته از دید موتورهای جستجو نیز کاهش رتبه. گوگل در الگوریتمهای خود بارها تاکید کرده که سرعت سایت وردپرس یا هر وبسایت دیگری، یکی از فاکتورهای مهم در رتبهبندی نتایج جستجو است. بنابراین اگر به سئو و جذب ترافیک ارگانیک علاقه دارید، باید سرعت سایت را در صدر اولویتهای خود قرار دهید. ابزارهایی مانند Google PageSpeed Insights، GTmetrix و Pingdomبه ما کمک میکنند که تست سرعت سایت با گوگل را بهراحتی انجام دهیم و نقاط ضعف را شناسایی کنیم.

راهکار های افزایش سرعت سایت
۱. استفاده از افزونههای کش مانند WP Rocket یا LightSpeed Cache
افزونههای کش نقش مهمی در کاهش تعداد درخواستها به سرور دارند. زمانی که کاربران وارد سایت میشوند، اگر محتوای صفحه قبلاً کش شده باشد، دیگر نیازی به بارگذاری مجدد از سرور نیست و اطلاعات از حافظه کش مرورگر یا سرور نمایش داده میشود. این کار باعث کاهش چشمگیر زمان بارگذاری میشود و در نهایت منجر به افزایش سرعت وردپرس خواهد شد. افزونه راکت وردپرس یکی از افزونههایی است که نهتنها کش صفحات را انجام میدهد، بلکه امکاناتی نظیر کش مرورگر، فشردهسازی فایلها، تأخیر در بارگذاری جاوااسکریپت و پاکسازی دیتابیس را نیز ارائه میدهد. از طرف دیگر، اگر از هاست (LiteSpeed) استفاده میکنید، بهترین گزینه برای شما افزونه LiteSpeed Cache است که با سرور بهصورت کامل هماهنگ است.
۲. تبدیل تصاویر به فرمت WebP و کاهش حجم آنها
تصاویر همیشه یکی از اصلیترین عوامل کندی سایتها هستند. اگر تصاویر بهدرستی بهینهسازی نشوند، حجم بالای آنها میتواند باعث افزایش زمان لود صفحه شود. برای افزایش سرعت بارگذاری سایت وردپرس، پیشنهاد میشود تمامی تصاویر به فرمت WebP تبدیل شوند؛ این فرمت جدیدتر از JPG و PNG است و حجم بسیار کمتری دارد. علاوه بر نوع فرمت، باید دقت کرد که حجم نهایی هر تصویر کمتر از ۱۰۰ کیلوبایت باشد. استفاده از ابزارهایی مانند TinyPNG ، Imagify یا ShortPixel کمک میکند تصاویر را بهصورت خودکار و بدون افت کیفیت فشرده کنیم.
۳. مینیفای کردن فایلهای CSS و JS
یکی از راههای افزایش سرعت لود سایت، کاهش حجم فایلهای استاتیک است. فایلهای CSS، جاوااسکریپت و HTML معمولاً شامل فاصلهها، کامنتها و خطوط خالی زیادی هستند که برای مرورگر اهمیتی ندارند ولی باعث افزایش حجم میشوند. فرآیند Minify کردن باعث حذف این موارد میشود و فایلهای سبکتری را برای بارگذاری آماده میکند. این کار را میتوان بهراحتی با افزونههایی مثل Autoptimize یا همان WP Rocket انجام داد. این اقدام همچنین در ارتقاء امتیاز سایت در ابزار بررسی سرعت سایت وردپرس بسیار مؤثر است.
۴. فعالسازی بارگذاری تنبل (Lazy Load)
Lazy Load یا همان بارگذاری تنبل به این معنی است که تصاویر و ویدیوها تنها زمانی که کاربر به آنها برسد، بارگذاری میشوند. این تکنیک باعث میشود فقط بخش اولیه صفحه سریع بارگذاری شود و بقیه محتوا در هنگام اسکرول، بارگیری شود. نتیجه این روش، افزایش سرعت سایت وردپرسی در نگاه اول است که تأثیر مستقیمی روی تجربه کاربری و سئو دارد. بیشتر افزونههای کش از این قابلیت پشتیبانی میکنند و تنها با یک تیک ساده میتوان آن را فعال کرد.
۵. استفاده از کش مرورگر (Browser Caching)
کش مرورگر به مرورگر کاربر اجازه میدهد تا نسخهای از فایلهای ثابت سایت شما را در حافظه خود ذخیره کند. این کار باعث میشود در بازدیدهای بعدی نیازی به درخواست دوباره فایلها از سرور نباشد و سایت سریعتر باز شود. برای فعالسازی کش مرورگر میتوانید از طریق فایل .htaccess در سرور یا با افزونههایی مانند W3 Total Cache اقدام کنید. این روش در افزایش سرعت ورود به سایت بسیار مؤثر است، بهخصوص برای بازدیدکنندگان تکراری.

۶. استفاده از هاست پرسرعت و اختصاصی برای وردپرس
سرویس میزبانی یکی از پایههای اصلی در عملکرد سایت است. اگر از هاست اشتراکی و ارزان استفاده میکنید، احتمال اینکه منابع سرور با سایتهای دیگر مشترک باشد زیاد است و این موضوع میتواند بر سرعت تاثیر منفی بگذارد. انتخاب هاست وردپرسی با منابع اختصاصی، SSD، و پشتیبانی از HTTP/3 میتواند کمک زیادی به افزایش سرعت سایتهای وردپرسی کند. شرکتهایی مثل SiteGround ، Bluehost یا ایرانسرور، سرویسهایی مخصوص وردپرس ارائه میدهند.
۷. حذف افزونههای اضافی و بهینهسازی دیتابیس
هر افزونهای که به سایت اضافه میشود، در واقع مقداری کد و بار پردازشی نیز به سایت تحمیل میکند. اگر دهها افزونه غیرضروری یا غیرفعال در سایت داشته باشید، سرعت بارگذاری بهشدت کاهش مییابد. همچنین پایگاه داده وردپرس پس از مدتی از اطلاعات موقت، کامنتهای اسپم، پیشنویسهای خودکار و نسخههای قدیمی مطالب پر میشود. برای پاکسازی این دادههای اضافه میتوانید از افزونه WP-Optimize یا Advanced Database Cleaner استفاده کنید و به شکل چشمگیری باعث افزایش سرعت بالا آمدن سایت شوید.
۸. استفاده از شبکه توزیع محتوا (CDN)
CDN یا شبکه توزیع محتوا، فایلهای ثابت شما را در سرورهای مختلف در سراسر دنیا ذخیره میکند. زمانی که کاربر از کشوری دیگر به سایت شما مراجعه میکند، فایلها از نزدیکترین سرور CDN به او تحویل داده میشوند. استفاده از CDN نهتنها در افزایش سرعت لود شدن سایت موثر است بلکه از دید موتورهای جستجو نیز امتیاز مثبتی محسوب میشود.
۹. استفاده از قالب سبک و بهینه
قالبهای سنگین و غیر استاندارد معمولاً شامل کدهای زیاد، انیمیشنهای سنگین و فونتهای فراوان هستند که باعث افزایش زمان بارگذاری میشوند. برای داشتن سایتی سریع و روان، پیشنهاد میشود از قالبهایی مانند Astra، GeneratePress یا Hello Elementor استفاده کنید که بسیار سبک، بهینه و سازگار با افزونههای کش هستند.
۱0. غیرفعالسازی اسکریپتهای غیرضروری و فونتهای خارجی
بسیاری از سایتها از فونتهای گوگل، آیکونهای خارجی و اسکریپتهایی استفاده میکنند که از سرورهای دیگر لود میشوند. این اسکریپتها معمولاً تأخیرهایی در بارگذاری ایجاد میکنند. سعی کنید فونتها را بهصورت محلی در هاست خودتان ذخیره کنید و اسکریپتهایی که ضرورت ندارند را حذف یا غیرفعال کنید.
۱1. فعالسازی prefetch، preload و preconnect
تکنولوژیهای جدیدی مانند preload و preconnect به مرورگر کمک میکنند که منابعی که قرار است در آینده نیاز شوند را از قبل آماده کند. بهعنوان مثال اگر میدانید که در صفحهای قرار است فونت خاصی لود شود، میتوانید با تگ <link rel=”preload”…> از قبل آن را آماده کنید. این تکنیکها کمک زیادی به افزایش سرعت باز شدن سایت میکنند.

نتیجهگیری
همانطور که دیدید، افزایش سرعت سایت تنها به یک یا دو فاکتور محدود نمیشود و نیازمند مجموعهای از اقدامات هوشمندانه و هدفمند است. اجرای این ۱۲ راهکار میتواند تفاوت زیادی در سرعت سایت وردپرس شما ایجاد کند؛ چه از لحاظ سئو و رتبه گوگل و چه در تجربهی کاربری. اگر قصد دارید به صورت حرفهایتر وارد این حوزه شوید، توصیه میکنیم از خدمات افزایش سرعت سایت وردپرس استفاده کنید یا چک لیست افزایش سرعت سایت را همیشه در دست داشته باشید.









2 پاسخ
با سلام و ممنون از مقاله خوبتون سوال من این هست که نصب افزونه هایی که معرفی کردید خودش باعث کندی لود سایت نمیشه؟
با سلام خیر این افزونه ها حجم کمی دارند و در سرعت سایت اختلال ایجاد نمیکنند